BitBtn — кнопка с рисунком в Delphi
Кнопка с рисунком в Delphi представлена компонентом BitBtn, класс которой TBitBtn порожден непосредственно от класса TButton стандартной кнопки Button. Кнопка с рисунком отличается от стандартной кнопки тем, что помимо заголовка на ней можно отобразить растровое изображение. Видом и размещением изображения на поверхности кнопки BitBtn можно управлять с помощью свойств.

Свойство Glyph

Свойство Glyph типа TBitmap определяет растровый рисунок кнопки. По умолчанию свойство Glyph имеет значение None, т. е. кнопка не содержит рисунок. Рисунок может содержать до трех отдельных изображений (глифов). Какое именно изображение выводится на кнопке, зависит от ее текущего состояния:
- первое изображение отображается, если кнопка не нажата (по умолчанию);
- второе изображение отображается, если кнопка неактивна и не может быть выбрана;
- третье изображение отображается, когда кнопка нажата (выполнен щелчок).
Панель для выбора ресунков (скриншот выше) вызываеться по нажатию на кнопку с тремя точками ввозле свойства Glyph (скриншот ниже).
![]()
При использовании нескольких изображений они должны быть подготовлены и сохранены в одном файле растрового формата BMP. Подготовить рисунок для кнопки можно в графическом редакторе. (например с помощью редактора Image Editor, входящего в состав Delphi или Adobe Photoshop). Все отдельные изображения в рисунке должны располагаться без промежутков в горизонтальной строке и иметь одинаковую высоту и ширину (как правило, 16×16 пикселов). По умолчанию левый нижний пиксел каждого рисунка определяет фоновый цвет рисунка. Обычно ему задают цвет поверхности кнопки (значение clBtnFace), при этом все пикселы изображения, имеющие тот же цвет, будут не видны, т. е. являются прозрачными. По этой причине фоновый цвет также называют прозрачным. Если установить, например, желтый цвет фонового пиксела, то фон изображения тоже станет желтым.
Изменить режим отображения картинки в случае, когда фоновый цвет задается левым нижним пикселом рисунка, можно, установив значения его взаимосвязанных свойств TransparentColor и TransparentMode. Для восстановления режима отображения по умолчанию нужно установить свойство TransparentMode в значение tmAuto.

Используя рисунок с несколькими различными изображениями, можно при нажатии кнопки воспроизводить на ее поверхности простейшую анимацию. Для этого первое и третье изображения должны различаться не только цветом, но и видом и расположением фигур. Отметим, что для реализации более сложной анимации можно использовать компонент Animate, расположенный непосредственно на кнопке.
Cвойство NumGlyph
![]()
Количество изображений указывается в свойстве NumGlyph типа TNumGiyphs. По умолчанию свойство NumGlyph имеет значение 1, и на кнопке всегда отображается первое изображение.
Cвойство Kind

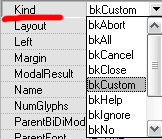
Delphi предлагает для кнопки BitBtn несколько предопределенных видов, выбираемых с помощью свойства Kind типа TBitBtnKind. При выборе какого-либо вида для кнопки на ней отображается соответствующий глиф. Для задания вида кнопки могут использоваться следующие константы:
- bkCustom— на кнопке имеется выбранное изображение; первоначально изображение отсутствует, и его нужно загружать дополнительно;
- bkOK — на кнопке имеются глиф «зеленая галочка» и текст ОК; свойство Default кнопки установлено в значение True, а свойство ModalResult — в значение mrOK;
- bkCancel — на кнопке имеются глиф «красный знак х» и текст Cancel; свойство Cancel кнопки установлено в значение True, а свойство ModalResult— в значение
- mrCancel;
- bkYes— на кнопке имеются глиф «зеленая галочка» и текст Yes; свойство Default кнопки установлено в значение True, а свойство ModalResult — в значение mrYes;
- bkNo — на кнопке имеются глиф «красная перечеркнутая окружность» и текст No; свойства Cancel кнопки установлено в значение True, а свойство ModalResult — в значение mrNO;
- bkHelp— на кнопке имеются глиф «сине-зеленый вопросительный знак» и текст Help;
- bkClose — на кнопке имеются глиф «дверь с обозначением выхода» и текст Close; при нажатии кнопки форма автоматически закрывается;
- bkAbort — на кнопке имеются глиф «красный знак х» и текст Abort;
- bkRetry— на кнопке имеются глиф «зеленая стрелка повтора операции» и текст Retry;
- bkIgnore — на кнопке имеются глиф «игнорирование» и текст Ignore;
- bkAll — на кнопке имеются глиф «двойная зеленая галочка» и текст Yes to All.
По умолчанию свойство Kind имеет значение bkCustom, и пользователь может сам выбирать изображение, управляя свойством. Не рекомендуется изменять свойство Glyph для предопределенных кнопок (например, для кнопки Close), т. к. в этом случае кнопка не будет выполнять закрепленные за ней действия (в данном случае закрытие окна).
Cвойство Layout

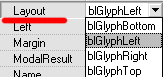
Расположением изображения на поверхности кнопки относительно текста управляет свойство Layout типа TButtonLayout, принимающее следующие значения:
- blGlyphLeft (изображение слева от текста) — по умолчанию;
- blGlyphRight (изображение справа от текста);
- blGlyphTop (изображение над текстом);
- blGlyphBottom (изображение под текстом).
Cвойство Margin
![]()
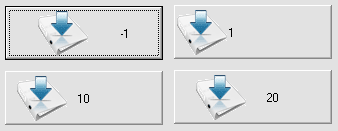
С помощью свойства Margin типа Integer можно управлять выравниванием глифа и текста относительно сторон кнопки. Это свойство задает расстояние в пикселах между стороной кнопки и изображением и по умолчанию имеет значение −1, что означает расположение глифа и текста по центру кнопки. Сторона, относительно которой производится выравнивание, определяется свойством Layout. Например, если значение Layout равно blGlyphLeft, то выравнивание выполняется по левой стороне кнопки.

На скриншоте показаны варианты выравнивания изображения и текста, соответствующие разным значениям свойства Margin.
Свойство Spacing
![]()
Свойство Spacing типа Integer определяет размер (в пикселах) промежутка, отделяющего глиф от текста. По умолчанию значение этого свойства равно 4 пикселам. Если значение этого свойства равно −1, то имеет место центрирование текста между краем глифа и дальней от него стороной кнопки.

На скриншоте показано использование различных значений свойства Spacing, отображенных в виде текста на кнопках.
2 комментария к “BitBtn — кнопка с рисунком в Delphi”
Здравствуйте.
Хотелось бы уточнить про расположение глифов в растровом изображении. В статье написано в скобках «как правило 16×16». Однако если кнопка размеров скажем 200×75, то как там располагать картинки?
Буду очень благодарна за ответ.
На такой кнопке (200×75) можно так же расположить изображение размером 16×16 (стандартное изображение), а лучше изображение сделать побольше. На скриншотах в статье, кстати, пример приведен с изображением, имеющим размеры больше, чем 16×16.